- cost-effective, modern, responsive websites
- bespoke design - tailored to your needs
- populate it yourself, or ask us to help
- logo development if required
- copywriting if needed

So how do we
work?
1. Introduction
In our fast-moving, mobile-led world, the internet is crammed with websites jostling for attention. Consequently, an effective website is one that first of all, gets found by the right people through relevant keyword searches, and then conveys what you want to say in a way that gets straight to the point. Each of these aspects requires different areas of expertise, and each is a discipline that we understand well. Our job is to develop a website tailored to the specific aims and market positioning needs of your organisation - a website that is fit for purpose.
2. Understanding Your Business
The first part of any website project is to endevour to understand your business and where you want it to be in a few years' time. We analyse your existing identity and marketing strategy, if you have one, and then define the specific communication aims of the new website. We agree what it is you need to say (the message), who you need to say it to (the target audience), and who your competition is. Only then is it worthwhile mixing together the marketing and communication skills, creativity and technical expertise required to achieve the identified goals.
3. Setting the Tone
We have been using design to communicate information and aspirations on a conscious and subconscious level for decades - it's what we do. The core graphic design (visual communication) skills required for a website are no different to those required for an effective brochure or poster, but because websites are mostly viewed on phones and tablets, text needs to be succinct and the company logo might need updating to work well at small sizes. This we can do, if necessary, and then we work outwards to ensure that the overall styling of the website reflects the aims of the agreed communication strategy. Whether your business is an international trading group or a local pub, the process is the same; only the depth of research changes.
4. Structuring the Information
You might have dozens of categories of information that you need to publish to different groups of people, but unless they are each presented in a logical and easy-to-follow structure, visitors may never find them. We will work with you to define the various target audience groups and then structure the site (or sites) such that information is easiest to find for your most important visitors, but not too difficult for those wanting secondary details. Search Engine Optimisation (SEO) plays a part in this too, not just the site's structure and navigation systems.
5. Populating the Website
Our cloud-based website content management system (CMS), Site System™, is one of the most intuitive on the market today, giving you powerful tools with which to populate and manage your website without the need for any technical knowledge beyond basic PC skills. We've also written an extensive manual to help you use the tools available. But with the best will in the world, and as explained above, building an effective commercial website takes skills, experience and time that you might not have. Thus you can populate the site yourself, or ask us to do it for you at £35ph - the choice is yours.
6. Putting the Website Live
When your new website is ready to go live, we will carry out a cursory check of every page (if we have not already populated it ourselves) and will advise you if we feel that anything could be improved upon. At this stage you could ask us to add meta-titles and meta-descriptions to enhance your Google listings (if we have not already done so), or you could ask us to carry out a thorough 'pre-flight' Page Check. When all is ready, the site is copied from our Development platform to our Production platform, and then configured for page caching and other techniques that will make it lightening fast. As a matter of course, we will configure the site to run under SSL (with a padlock symbol) at no extra charge.

7. Ongoing Monitoring and Enhancement
Once your new site is published, you will be able to monitor a wide range of visitor statistics using Google Analytics, which we will set up for you. Over the following months, you will also be able to see how well the site is being ranked by Google for various keywords, and we can work with you to fine-tune the Search Engine Optimisation (SEO) of each page. Our extensive server monitoring systems watch for any problems 24/7, and our triple-redundant server network ensures that even if an entire datacentre goes up in smoke, your website will remain online.

8. Fees and Costs (introduction)
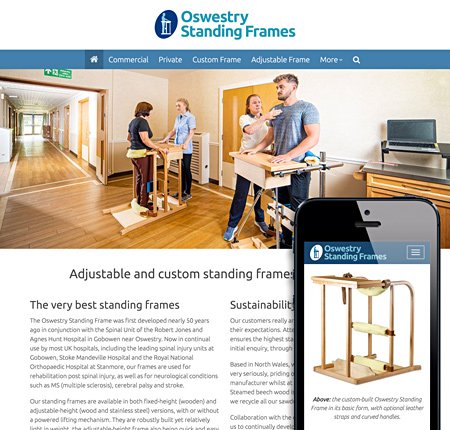
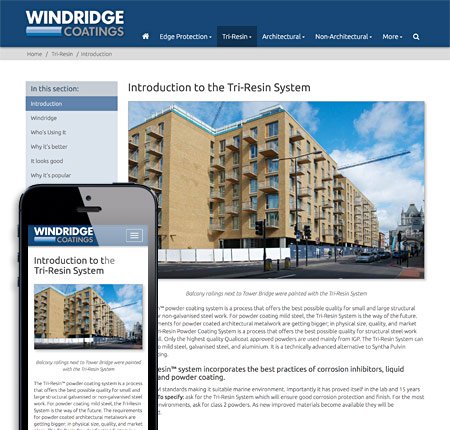
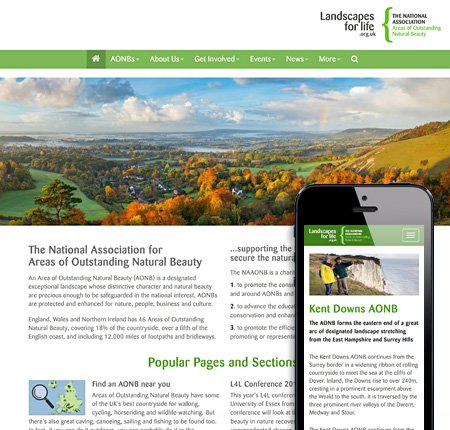
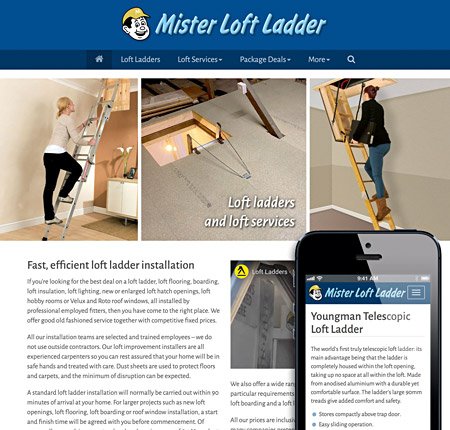
Ask any website designer how much a website costs and they will probably ask you how long a piece of string is. This is because a website can comprise one page, a hundred (as per the site shown here), or a thousand pages plus. It might require extensive research, photo-shoots, photographic enhancement and copywriting ...or none at all. The site might hold a simple food menu, or it could contain a fully interactive restaurant table booking facility. The site might be visited a couple of times a day, or it might attract thousands of visitors every minute, requiring extra server resources. However, read on for some example fees that you might find helpful...
9. Set-up Fees (one-off)
We appreciate that you'd like to have some idea of how your budget might fit within our fee structure, so here goes. The average set-up cost for an SME 'brochure-style' website is £999 +VAT which includes familiarisation with your business and development of a suitable bespoke styling theme. We will also add a professionally finished home page, along with pages for Contact, Site Search, Privacy and Terms. If the project is particularly simple and straightforward, we might reduce this fee, or we'll include an update of your logo and/or the design and population of some extra pages. Conversely, if the set-up involves custom programming for some bespoke functionality (as shown here) then the set-up fee might be higher. If you would like us to populate some or all of your site's pages (as most of our clients do these days) then we can write copy, populate the pages, enhance the SEO, all at just £35ph. Or we can even enhance your photos or arrange a photo-shoot. In short, we are happy to do absolutely everything required to get the site live if you wish, for extra fees accordingly. The choice is yours.
10. Hosting and Licence Fees (annual)
As you might have guessed, the average set-up fee of £999 does not cover the total time that we spend on creating such projects. But rather than charging everything up front (which we can do if preferred), we include for some of this in our annual hosting and licence fee (invoiced quarterly pro-rata) which again, is £999 +VAT on average. This includes concurrent hosting on three powerful, dedicated servers; 24/7 emergency support; working-hours normal support; and some ROI for creating Site System™ in the first place. As with the set-up fees, if your use of resources is low and you don't use our support services very often, we may reduce the annual fee. Or we might include monthly content updates at no extra charge. Conversely, if you wish us to maintain and update a large site on an ad-hoc, 'pick up the phone' basis (as we do for many clients), then this might be charged extra at 58p per minute, with simple changes often taking just five minutes (less than £3). The choice is yours.